User Experience Is a Wave Not a Splash
by Jenny Campbell | November 28, 2017 08:10 AM | User Experience, UX

At Bluewater we speak with thousands of clients during the course of the year about all types of issues. Consistently the number one issue we hear is that their LMS is too hard for their users because it is not intuitive. These are code words for “you need a better LMS user experience.”
Many of our clients and prospects either don’t know how to address their User Experience (UX) issues or they hope to address them in a one-time fix. The challenge with UX is the needs of the business and the learner are constantly changing. Over time that means the UX requirements are changing as well.
UX can mean different things to different people so let’s first define what UX means within the scope of the Cornerstone OnDemand application. UX can be modified for:
- Branding
- Notification
- Workflow
- Context
- Search
Recently Cornerstone made multiple improvements that went a long way towards addressing some issues with the Learner’s Home page. However, the changes did not solve the core UX issues. The new Learner Home uses Artificial Intelligence (AI) to make it easier for a user to find content and also enables the system to make content recommendations. That’s a step in the right direction, but it’s only one step.
To really address the whole UX issue we need to think outside the system and begin to understand the needs of the user from start to finish. The UX improvement process includes these steps.
- Research
- Persona Creation
- User Journey Mapping
- Risk Gap Analysis
- Wireframe Design
- Design Process
Best Practice: Design the experience for users, not administrators
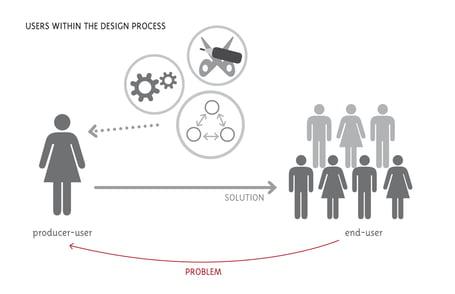
1. Research
We start by first asking the question:
Who are the users and what do they need to do?
This is an important question because it sets the direction for the remaining requirements-gathering process. Once we know who the users are and what they need to do, we can ask questions like:
- What is the motivation of the user?
- Why would they come to the system?
- Do they have a choice?
- What is their physical location? Office? Shop? Field?
- What type of device are they using?
- What is the goal of the user?
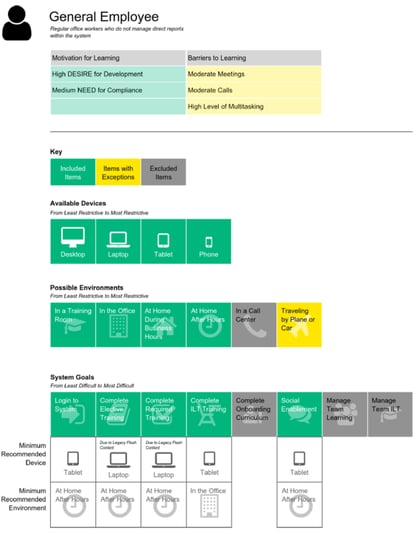
2. Persona Creation
We compile the answers to these questions to create a Persona that describes the types of users of the system. Personas are not system roles or job titles. They are just groups of similar types of users with common characteristics that we can use to design the user experience.
Consider the image below for example.
Frequently we will identify 2 – 3 different personas for a client requirement. Then depending on the commonality of the personas and constraints of the project, we may jointly decide with the client that the final output must support multiple personas. When that happens, we will complete the remaining steps below for each of the critical personas. For this example, we are only considering one persona.
3. User Journey Mapping
Next, we begin to map out the user journey for the persona. The User Journey traces the desired path of the user’s experience and considers both in-the-system and out-of-system actions. It answers questions like:
- How does the user start?
- How does the user accomplish his goal?
- What are the steps to complete the process?
- How does the user know when the process is complete?
4. Risk/Gap Analysis
Once we have mapped the user journey, we can analyze it using a Risk/Gap Analysis to see when or where a user might run into trouble. The process could be too confusing or there might be differences in the way devices handle the process. These issues are noted with a warning sign so they can be mitigated where possible.
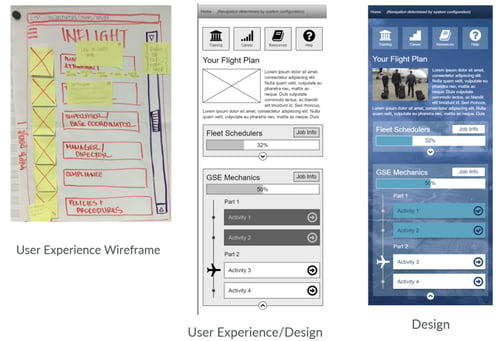
5. Wireframe Design
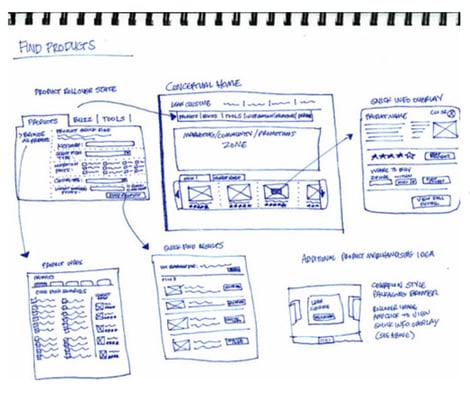
Once all the issues are well understood, we can get to the fun part which is the Wireframe Design. The Wireframe Design mocks up the proposed UX solution to allow the designer to simulate a walkthrough of the user journey. We consistently find that providing our clients with a visual, simulated walkthrough provides them with the best opportunity to validate the design. The Wireframe Design is not a fully functional solution but it does provide enough capability to visualize the user journey.
The biggest mistake administrators make is skipping all the work previously mentioned and thinking “I know what the user needs so I’ll just start with the wireframe and go from there”. The problem with this approach is that too many assumptions are made because administrators are too close to the system functionality. It is critical to get feedback from non-administrator users to understand their perspectives on what works and what doesn’t work.

There are two important things to remember about the wireframe.
- This is not the final design, it’s just a conceptual map of how the user will navigate the journey. Don’t worry about colors, branding, etc.
- If you are designing for multiple devices then draw the wireframe against the most restrictive device. It’s easier to expand the UI than it is to contract it and the more restrictive interface will force the design to focus on the most crucial elements of the user interface.
6. Design Process
Finally, once you have an agreed wireframe you can move into the design process and implement your new and improved user experience.
Wave Not Splash!
Getting back to the beginning of the post, a one-time UX effort is like creating a “splash” in a pool or the ocean. It’s cool but the reality is your UX effort needs to be a continuous improvement process like a wave to be successful. Typically, due to time or budget constraints, you can’t address everything in the UX at once, but if you have all the information listed above then you can gradually improve it over time. You can even build improvements into your change management process and introduce new releases each quarter.
Regardless of when you implement the improvements, over time, I guarantee that IF you implement the changes identified in your design process your users will notice. So long as your users see continual improvement, they will love you even when the user experience isn’t perfect.
The journey of 10,000 miles begins with the first step. So, get going and take that step on your own or contact us at Bluewater to help you get started. You won’t regret it!
Interested in learning more about UX or ready to get started discussing solutions for your UX?
Search Our Blogs
Categories
- Ad Hoc (1)
- ADMIN (1)
- administration (1)
- AI (2)
- analytics (2)
- anxiety (1)
- Artificial intelligence (2)
- automation (1)
- BI (1)
- blog (1)
- Blueprint (1)
- center of excellence (10)
- Communication (2)
- COVID-19 (2)
- Culture (1)
- Custom Content (1)
- customer service (1)
- Data (1)
- Employee Engagement (1)
- Shark Bites - Cornerstone Edition (12)
- Shark Bites - SumTotal Edition (4)
- Shark Bites - Ultimate Edition (5)
- The Future of Learning (16)
- The Future of Talent Management (30)
- User Experience (2)
- UX (2)
- wellbeing (1)
Recent Posts
- Selecting Learning & Talent Technology - Part 5: Evaluating Vendors and Solutions
- Selecting Learning & Talent Technology - Part 4: Defining Technology Requirements
- Selecting Learning & Talent Technology - Part 3: Assessing and Aligning Talent Needs
- Selecting Learning & Talent Technology - Part 2: Understanding Business Drivers
- Selecting Learning & Talent Technology: A Strategic Approach to Success